
Hobbyist.
Hobby management for busy schedules
Are you a workaholic? Do you find that there’s not enough time to develop the extracurricular activities that you love? Is it too difficult to find content about your favorite pastimes or to figure out how to be better at them?
This application addresses these questions and more as it presents a mobile app to make hobbies more accessible and easier to progress with in a fast-paced lifestyle.

Role
In General Assembly’s User Experience Design course, I moved through the design process of building my own application. This was my personal project for the course where I was a UX researcher and a UI designer.
Duration
~2 months (January-March 2021)
Overview
Life gets busy sometimes, but that doesn’t mean that we should stop pursuing what we love! It was this mindset that inspired me to design a solution to the question of, “how can I practice my hobbies when my schedule is full?”.
Using this mindset, I designed an application that allows users to access information about their favorite hobbies from anywhere and learn something new about them regardless of their location, thus making practicing your hobby accessible anywhere.
Team
Personal Project
Tools
Figma, Adobe XD, Maze, Pen & Paper
Scope
UI/UX Design, Design System, User Research, Usability Testing, Wireframing, Prototyping
Location
Louisville, KY (Remote)
Organization
The design process taught by General Assembly in their course follows the double diamond of UX research.
With this method, I could Discover insights, Define my approach, Design a solution, and Deliver a usable product.
With this framework, there were four principles that I wanted to achieve with my process:
Focus on the user
Communicate visually in a way that is equitable and accessible
Collaborate with classmates for feedback
Iterate designs and revise
The first thing I needed to accomplish was to identify insights and patterns that could be found through user research to better understand the problem.
Discover
Research Goals and Objectives
Planning out this first phase of research led me to think deeper about needing techniques and resources to help someone practice their hobbies during the workday. The goals I established for these interviews served as checkpoints that I would use to work toward expanding on this problem and how the application could address it.
User Interviews
To start, I wanted to get a better idea of how people interact with their hobbies, and further, how they work them into their daily routine. Starting off with this kind of contextual inquiry could give me an idea of how users are currently dealing with the problem and how I might be able to hack that into a more effective solution.
I formed a research plan consisting of my goals, my target audience, and a discussion guide for the interviews I would conduct. Part of this guide was forming a topic map of interesting areas that I wanted to get more insight on.
I aimed to lead with open-ended questions using this map and then leverage their responses to dial into some more specific questions to pull out ideas, additional pain points, and possible solutions applying to a wide range of hobbies, careers, and manners of learning.
Using this format, I conducted 8 contextual interviews with users of varying ages, professions and hobbies.
Affinity Map
I took some important points made by subjects in my interviews and built 6 categories around them where a common theme could be defined. This led to brainstorming features, understanding user want and needs, and honing in on how the app could include them.
Define
Insights and Takeaways
In the interviews, the objective was to understand when, where, why and how users engaged with their hobbies, so what did I learn?
Here are some key findings synthesized with an “I” statement to make them personal to the user:
Users like to stay organized and feel a sense of progress or advancement
“I want to have all my hobbies in one place and see myself moving forward.”
Users have a variety of different sources and learning styles that they use to help practice their hobbies
“I want to have access to diverse content across a number of platforms so that I can choose how I learn.”
Users cite repetition as a top technique for mastering a new skill
“I need to see something multiple times so I can remember it better.”
Getting notifications at the right times as reminders helps users stay on track
“I want to choose when be notified so I can keep getting better at my hobbies.”
Breaks are a prime opportunity area to deliver value when offering help with hobbies
“I want to get relevant content about my hobbies delivered to me on my breaks from work.”
We can summarize these findings through the problem statement:
“Workers need a platform with abbreviated and relevant content to facilitate their hobbies, so that they can continue their extracurricular activities with a heavy schedule.”
Creating a Persona
Through exploration of this persona and a review of the contextual interviews, I identified a number of “how might we” statements" that provided action points through which the project could move forward:
How might we present one’s hobbies in a way that makes it possible to practice them anywhere?
How might we make learning hobbies simple, seamless, and engaging?
How might we get people more excited to pursue their favorite pastimes?
Design
Beginning to Find Solutions
2x2 Matrix
As I moved into this next phase, I plotted out all my ideas to address user pain points on a feature prioritization grid to weigh what elements would have the most significant impact on users.
Developing a User Flow
I sat down and mapped out a user flows to have a visual diagram that could display the complete path a user would take when using my product. I attempted to lay out the user's movement through my product and map out each and every step they would take in their journey through the ideas that I had going in my head.
Lo-Fi Wireframes and Prototypes
Home Screen
Users would be able to search for, select, and add hobbies that they already or may have interest in.
Content Sections
Users would be able to further define their interests by selecting areas within their hobby that they are more interested in.
Calendar Sync
A proposed solution that uses the user’s calendar as a means to find open blocks of time where notifications would actually have an impact and not be a nuisance.
I created lo-fi prototypes for these screens and more so that I may return to the users and get another round of feedback on these new ideas.
Responses to these inspired a number of new features and a restructuring of the overall design. One in particular, the side-swiping menu, gave users a sense of being cramped and an overall crowdedness to the page.
Moving to Hi-fi
After going through and discussing all the features I had implemented in my 2x2 matrix with the users, I listed out their comments, critiques, and suggestions as I worked to move into a higher fidelity presentation of the application.

As I ideated through different versions of the lo-fi prototypes, users expressed satisfaction with a number of general design strategies that I aimed to build into the interface:
Simplicity
Attractiveness
Functionality
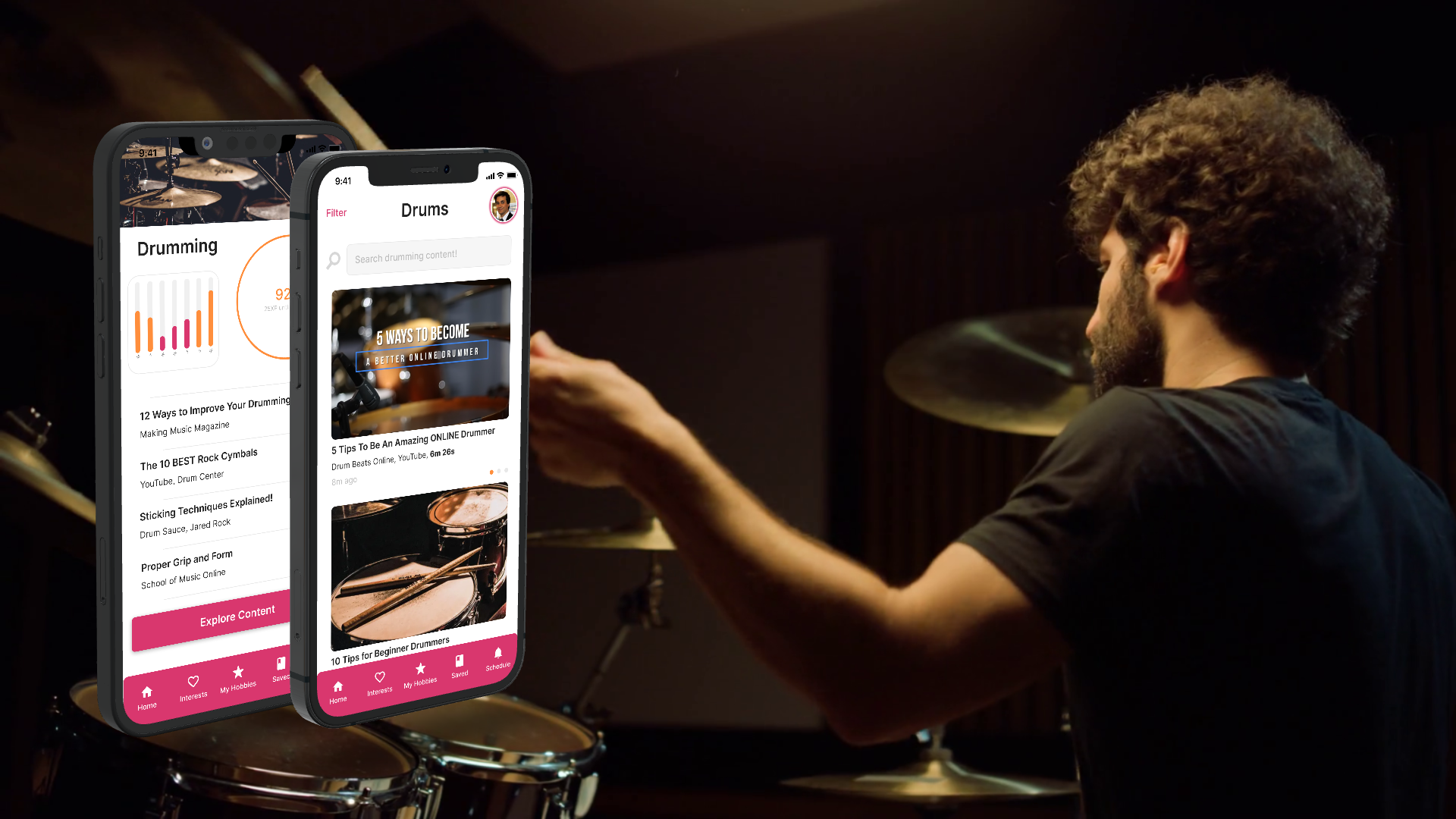
Keeping these three ideas in mind, I built out the features that I designed and created the design you see now.
After building out a fully functioning hi-fi prototype, I loaded the design onto Maze to get some real-time feedback on some usability tests.
I set a number of missions, feedback loops, and other benchmarks so that I could get an idea on any elements that may be confusing for users, where they spend the most time, if there are any misclicks or ambiguous interfaces, and more.
The results were super insightful!
93% of users had direct success, the average duration for my tasks was about 22.3 seconds, and I had a misclick rate of about 22%.

Deliver
That’s a wrap
As the course came to a conclusion, I collected all the research that I came up with and put it together in a final presentation. This was shown to my instructors and classmates on the final day of the course along with a brief video that you can check out below!

Check out the Final Products
After Action Review (AAR)
With more time, there are a number of things that I would have loved to improve upon, some being:
Error Checking / Onboarding
Users reported that there should be a tutorial for use at the beginning so they understand the layout better, resulting in reduced errors. There are a number of instructional screens I can think of immediately that would have helped with this process and no doubt increased the usability and experience of the application.
Testing
There are always more users with more input, and in that input will be more valuable information about how to better improve the layout of this app. After the usability test, I would have liked to have refined and added a number of things before conducting one more test to see what problems could have been solved.
Flesh out the features
Users reported that the profile didn’t feel personal enough. The profile is a critical part of an application designed to personalize the hobby experience, so adding more personal elements is necessary, such as an ‘about’ section and a more robust social structure with friends and more detailed gamification.
A number of times after the project, I thought of additions that I would’ve loved to have researched and tested, like adding a friends tab that can show what people you know are following.







